Introducing Fluid Engine: Squarespace’s New Editor
Have you heard the latest buzz?
Squarespace launched a new builder called that makes custom designs without code far easier and provides an elevated mobile experience.
Of course, as with all updates, we expect to see some changes and bugs for the first couple of months. We highly recommend reading up on the changes before deciding if the update is a good fit for your business! You can also start a free trial and play around with Fluid Engine to see if it makes sense to your brain.
What is Fluid Engine?
Who can use Fluid Engine?
Why does it matter if you switch a website to Fluid Engine?
Fluid Engine vs. Classic Editor: Overview of the latest features
FAQs
What is Fluid Engine?
Let’s go back to basics for a moment and talk about this in simplistic terms.
Squarespace is a platform and a host that allows you to create designs within their editors. There are different versions (5, 7.0, & 7.1), which all allow you to create websites in a different way. For example, 7.0 has templates, with functionality varying from template to template. On the other hand, all 7.1 websites have the same functionality and use “sections” to build a page with pre-made layout options.
So where does Fluid Engine come in?
Instead of making changes and releasing a Squarespace 7.2 version, Squarespace decided to update the editor on 7.1. The old editor is called “Classic Editor”, with the new one being called “Fluid Engine”. Watch Squarespace’s launch video.
Blank section on Classic Editor (7.1)
Blank section on Fluid Engine
Who can use Fluid Engine?
Squarespace 5.0 & 7.0 users —
Fluid Engine will not be available on their site.
It’s also important to note that you cannot switch from a 5.0 or 7.0 website to a 7.1 website — at least not at this time. If you want the most updated features, you’ll need to rebuild your website on that specific version. (Want help doing that? Let us know.)
Squarespace 7.1 —
Those who currently have a website can opt for new pages to be Fluid Engine and to “upgrade” sections. When going to make an edit, you’ll see an option pop up in the left hand corner, prompting you to make the switch (see image below).
If you don’t want to use Fluid Editor, Squarespace Circle Members can adjust a setting to opt you out for the time being. No one is sure how long this option will last but for the moment, if you want to continue with the Classic Editor, you absolutely can.
New 7.1 Users —
All new 7.1 users will only be able to use Fluid Engine. They will not have an option to opt out, even if a Squarespace Circle Member is on their account.
Why does it matter if you switch a website to Fluid Engine?
The most important difference is that updating a section or your whole website to Fluid Engine could cause code to break on your website. For example, if you’re someone who has a lot of CSS making their website more mobile friendly, prepare for that code to break. We don’t know exactly which code will or won't, but some definitely will. Just as most code is slightly modified between 7.0 and 7.1 on Classic Editor, so will code change between 7.1 Classic Editor and 7.1 Fluid Engine.
If you want to make the switch, we highly recommend working with a designer who can help you navigate all the changes so that your website looks just as polished, if not more, after the change.
Fluid Engine vs. Classic Editor: Overview of the latest features
.01 | It uses a grid base that design elements can be placed on.
Gone are the days of having to stack spacers in order to create the columns you want! Say hello to a 24 wide x up to 100 long grid with a divider line (so 2 sections of 12 columns) that allows for you to truly drag and drop content. You can even align content to the edge of a section, for the first time ever in Squarespace without code.
You can adjust the spaces between the grid blocks. Content will snap to these blocks, so the spacing matters in terms of the length of the page and the spacing between content.
You can view the grid while designing by pressing “g” on your keyboard. It also appears when adding content, changing the settings, etc.
You can change the number of rows. Column count is fixed. If you add more content that rows allow for, it will add more rows to adjust for it!
You can adjust the section padding above and below the grid. This is very similar to the way section heights work in 7.1 Classic Editor.
Section in Fluid Engine without section padding
Section in Fluid Engine with “small” section padding
.02 | Mobile design is now far more customizable!
At Westerly, we love a good mobile design. Admittedly, we are very excited about some aspects of Fluid Engine when it comes to mobile and perplexed by some decisions.
The pros are that you can style your mobile view very similarly to how you designed your desktop view. Being able to create a more elevated, engaging designs will raise conversions — not to mention that Google loves a great mobile experience!
Keep in mind, there are restrictions. For example, you can’t add new content that appears only on mobile — in fact, you can’t add any content will in the mobile editor view. You also can’t delete anything without it disappearing from desktop.
The cons are that it places items in order of when you added them, causing chaos when it comes to reorganizing it. Some designers are also not a fan of this update because it creates more time but personally, we already spent so much time using CSS to modify for mobile that this isn’t a game changer for us.
We’re also sad to say that tablet view is still not part of 7.1, but that’s a gripe for another time.
.03 | There are new auto layouts
While we love the option to make custom designs, auto layouts allow for fast builds that are streamlined in their aesthetics. This is a feature that we love for DIY users especially who want something they can feel confident in. These new layouts are only available for Fluid Engine builders.
.04 | Image settings are more complex, allowing for more control.
In addition to having far more freedom in terms of where you place the image box, you can also adjust settings that impact the image inside the image box.
“Fit” With this setting, you can set an image box at a certain size and upload an image. If the image isn’t the same dimensions as the box, there will be gaps. You can align the image within the box, thus controlling where the gaps are.
“Fill” If you don’t want a gap to show, you can have the image fill the image box, causing some of it to be cropped.
“Shape” Not feeling like a standard square? Now images can be easily cropped into a wide variety of shapes, allowing for more dynamic stylizations.
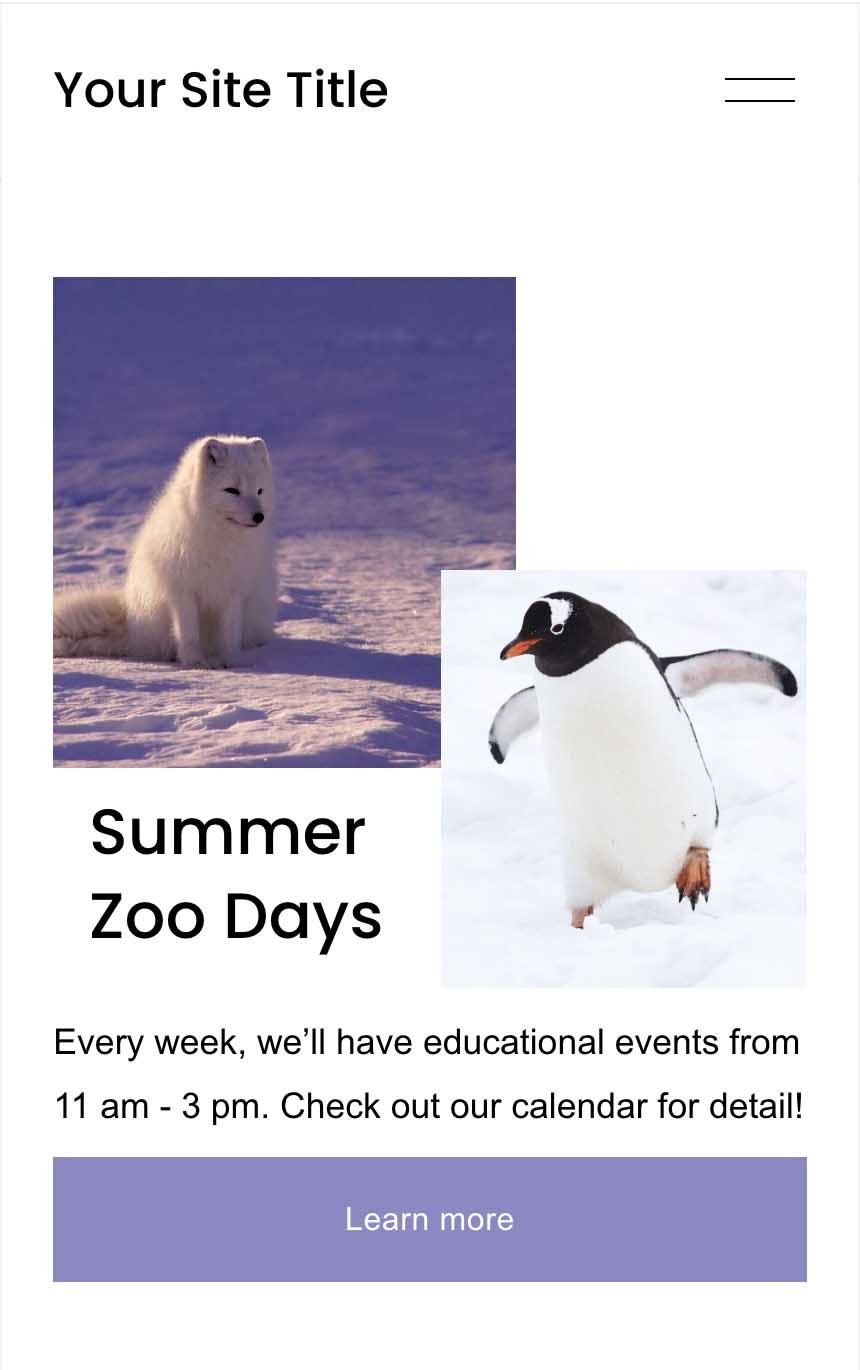
.05 | Images can now be overlapped within the builder.
Previously, overlapped images were either stylized outside of Squarespace or were modified with code or a plugin. Now, users are able to easily drag and drop an image box on top of another. If you want to change which one displays in front, there’s an above and below setting (to the right of the pencil).
.06 | Buttons settings are more extensive.
As with 7.1 Classic Editor, there are 3 button settings: Primary, Secondary, Tertiary. Instead of this being a size-based system, you can now have 3 different styles. However, they don’t rely as heavily on Site Styles as before.
Button sizes / padding are adjustable while designing, not just within the settings. While you set the automatic padding within the settings, you can manipulate the button’s shape within the builder itself.
For example, this image shows 2 primary buttons that have been modified within the editor.
All the settings in the backend are the same but by selecting a button and dragging out a corner, you can align it to a different point on the grid.
It’s also nice that we have text and shape settings in the same place, like in 7.1’s Classic Editor. The settings will even tell you if you don’t have a button of that size on the page you currently have up.
.07 | Text boxes have more settings as well.
Images aren’t the only design asset that got an upgrade. While these text box changes are relatively simple, we appreciate the ability to make these adjustments with ease.
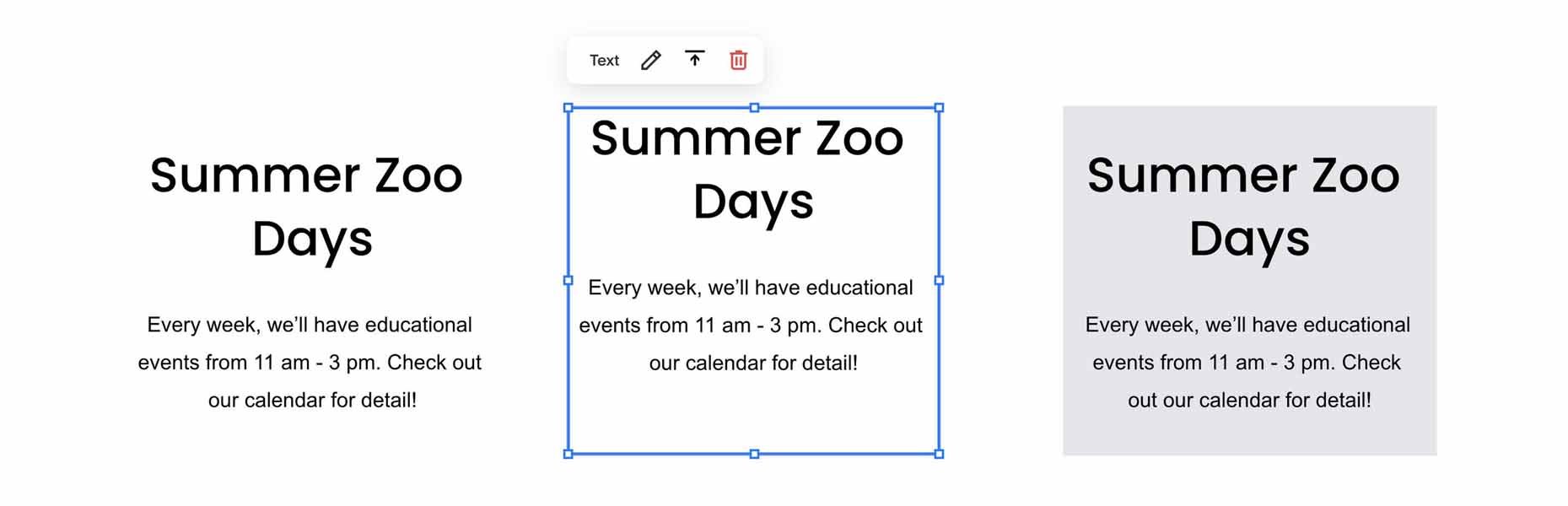
You can adjust the alignment of text within the box. As seen in the image below, you can click on the text box and then, to the right of the pencil, adjust if the text is aligned to the top, middle, or bottom of the box. This is nice because the grid won’t always allow you to align your text the way you want it to.
Color backgrounds no longer require code. Just as the initial release of 7.1 Classic Editor gave us the ability to change section background colors without using code, 7.1 Fluid Engine allows you to add backgrounds to text boxes. Simply click on the pencil and a background color setting can be toggled on.
FAQs
Can I switch to Fluid Engine and then switch back to Classic Editor?
No, you cannot so be careful! If you think this is a switch you may want to make, you could always duplicate the page and convert the duplication to see what it would look like. This will allow you to make modifications to it without it being live and to test out if it really is the editor you want to be using.
Are there any updates you didn’t include?
Yes, there are. This is just an overview of some of the major changes. For example, images no longer have captions so you’ll need to pay attention to your file naming system before uploading.
Does Fluid Engine allow for everything to have custom layouts?
Sadly, no. Some features, such as blog posts, will still have the standard 7.1 functionality in terms of design. Here’s hoping that gets updated! The one upside to this is that bloggers can keep their posting style consistent.
If I have a Circle Member disable Fluid Engine, will it stay as Classic Editor forever?
This is an excellent question that no one has the answer to at this time. The best guess is probably no, at least for future page construction. That truly is, however, just a guess. The launch and handling of it is still new, with updates constantly coming in.
If a Circle Member isn’t on my account, how do I disable Fluid Engine?
You’ll need to add one in order to make that modification. At this time, only Circle Members have access to that particular setting. If you need help, simply send us a message! We’d love to help.
Are there still Color Themes?
Yes! There absolutely are. You can change your theme in the same way you do in 7.1 Classic Editor but the section editing settings do look a tiny bit different.
Does Fluid Editor still use Site Styles?
Yes, in fact the beginning of the menu looks exactly the same.
Is it easier to build on?
Yes and no. Some things are certainly easier, while others require extra steps than they did before. However, will all major updates, there will be a learning curve so give yourself some additional time if you’re starting a project soon.
It’s worth nothing that if you’ve used 7.1 Classic Editor before, this will be a much easier transition than if you’ve only used 7.0 or earlier.
Looking for further support?
Westerly Creative Studio offers everything from audits & consultations to new, custom builds. Whether you’re unsure about terminology or need to update your website, we’re here to help!